
- #How to use visual studio code javascript install
- #How to use visual studio code javascript update
- #How to use visual studio code javascript code
- #How to use visual studio code javascript download
- #How to use visual studio code javascript free
#How to use visual studio code javascript code
Most of the times those settings are automatically added by extensions or by the VS Code itself, but in some cases you’ll directly edit them in this place. You can decide to apply some setting globally, in User Settings, or relative to a workspace, in Workspace settings. I zoomed in using CMD-+, and this setting was saved as well to window.zoomLevel, so the next time VS Code starts up, it remembers my choice for zooming. You can see the name of the theme and the icon theme we set up, in lorTheme and workbench.iconTheme. The view shows the default settings on the left, for an easy reference, and the overridden settings on the right. This will show you the list of themes installed: You can switch the color theme used by clicking CMD-k + CMD-t, or by invoking the Preferences: Color Theme command. In JavaScript, those might be classes or functions. What symbols are depends on the file type.
#How to use visual studio code javascript download
Go to that site to download the latest stable release of the editor. The home page of Visual Studio Code on the internet is. Frequent updates foster innovation and Microsoft is listening to its users, while keeping the platform as stable as possible (I should say I never had an issue with VS Code in 1 year of using it every day almost all day).
#How to use visual studio code javascript update
Microsoft releases an update every month. It has won the enthusiasm of the community: there are thousands of extensions, some official, and some made by the community, and it’s winning surveys. It’s fast, easily the fastest editor I’ve used after Sublime Text. It’s built using Node.js, and you can extend it using JavaScript (which makes it a win for all us JavaScript developers). It uses Electron as its base, which enables it to be cross platform and work on Mac, Windows and Linux. The code of the editor is completely Open Source, and there’s no payment required to use it. This editor builds on top of decades of editor experience from Microsoft. If you’re looking for suggestions for whether to use it or not, let me say yes, you should switch to it from whatever other editor you are using now. In the last 12 months I’ve been using VS Code, the Open Source editor from Microsoft, and it’s quickly become my favorite editor ever. I largely prefer an editor over an IDE, as it’s faster and gets less in the way.

The difference between an IDE and an editor is mostly in the feature set, and complexity. I can remember TextMate, TextWrangler, Espresso, BBEdit, XCode, Coda, Brackets, Sublime Text, Atom, vim, PHPStorm.

I used tons of editors and IDEs in the past few years.

In the Unix world you have those Emacs vs vi “wars”, and I kind of imagine why so much time is spend debating the advantages of one versus another. Some people defend their editor choice strenuously.
#How to use visual studio code javascript free

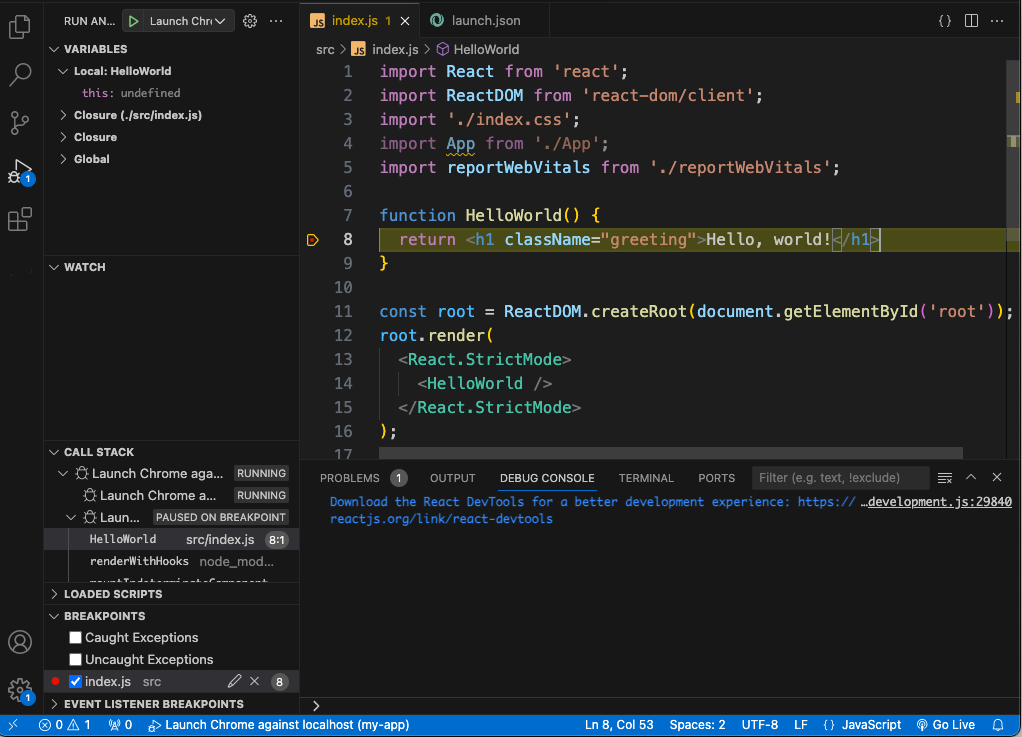
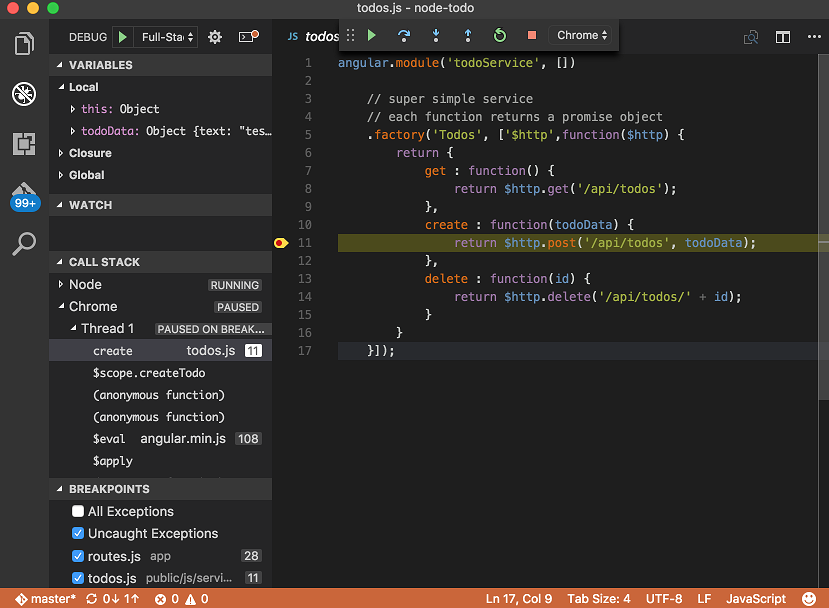
Debugger for Chrome as well as the chrome browser.You can search for them in the extension tab (Ctrl+Shift+d): Once installed, a few plugins will help you have the best experience.
#How to use visual studio code javascript install
You can install VSCode from their site: Useful plugins It has the advantage of Git integration built-in and a plugin to display. VSCode is one of several integrated development environments that can be used to develop projects using Babylon.js.


 0 kommentar(er)
0 kommentar(er)
